This blog explains how to create an App-V streaming server now the App-V 5 server components are deprecated.
With the recent news that Microsoft are extending support for the App-V 5 client and sequencer, but ending support for the server components, it’s made many organisations ponder their next steps in terms of application delivery.
While the App-V client and sequencer are sticking around (for the time being), organisations will need a new approach when delivering their App-V applications if they are to continue using a supported software delivery platform.
Why App-V Streaming Over HTTPS?
Streaming App-V applications over the SMB protocol (for example, from a network share or distributed file systems (DFS)) might work relatively well but perhaps isn’t always optimal in terms of speed, efficiency and security. And if organisations suddenly start routing all application streaming traffic over the SMB protocol instead of HTTP, it might have significant implications for poorly designed networks, especially those running inefficient applications across disparate locations.
Streaming apps over HTTPS using an App-V 5 streaming server may have several advantages over streaming from an SMB network share:
- Secure end-to-end, encrypted streaming traffic over SSL.
- Routing streaming traffic over the HTTPS protocol as opposed to the SMB protocol.
- Optimised caching of packages on a server, reducing disk I/O and CPU on the server.
- The ability to load balance App-V streaming servers.
- More reliable data transfers on lossy networks by using TCP instead of SMB.
All of this made me wonder if we could create our own, “supported” App-V streaming server without the App-V management and reporting features? My thoughts being that we could potentially use our own streaming server alongside a software delivery/management solution such as Recast Application Workspace (RAW)?
With that said, and since I’m a big fan of RAW, I thought I’d put it to the test! I must give kudos to Ingmar who wrote a fantastic article many years ago which I have taken inspiration from whilst appending some new ideas. So let’s get cracking….
Create an App-V 5 Streaming Server Now the App-V 5 Server Components are Deprecated
Assumptions: You are relatively familiar with Windows Server and Internet Information Services (IIS).
Disclaimer: I am explaining how to create this in a development environment. Your requirements may be slightly different in production.
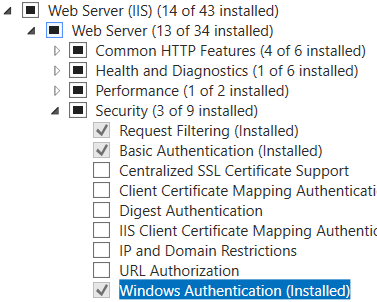
- Ensure that in Roles and Features you have IIS and Windows Authentication installed.

- Install the URL rewrite module from here.
- Assuming a default install of IIS, create a directory under C:\inetpub\ called (for example) appv. Under this directory, create another directory called apps (this is where you will place your App-V packages). Inside the appv folder, create a text file called index.html with the following content:
<html> <head></head> <body> Welcome to the App-V Streaming Server. </body> </html>Create another text file called 403.html with the following content:
<html> <head></head> <body> This server can only be used for streaming from the App-V Client. </body> </html> - Create a Self-Signed Development Certificate Trusted by Microsoft Edge so we can stream applications securely over HTTPS. If you follow the article correctly, the certificate will be available to bind in the next step.
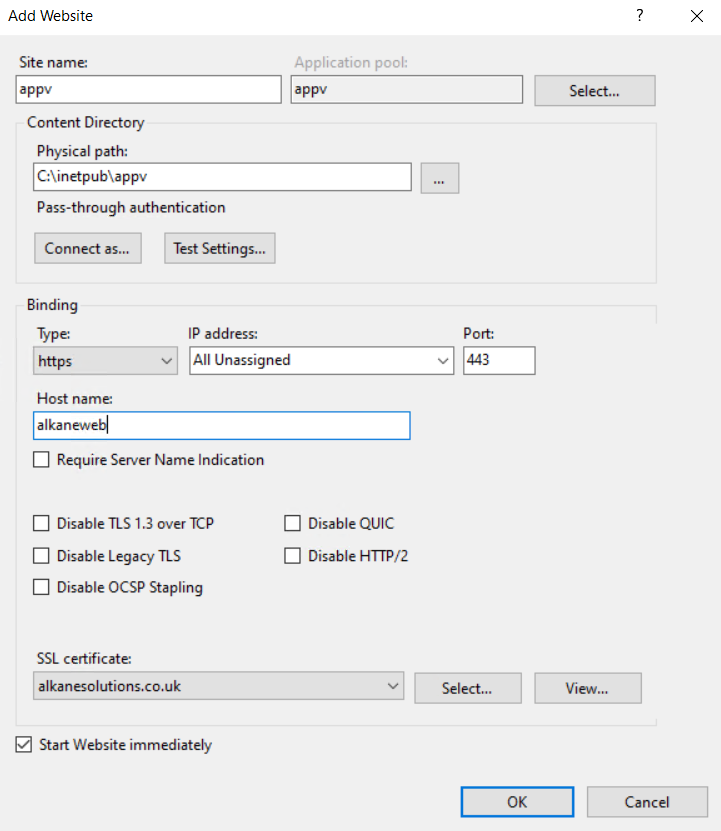
- Close (if open) and reopen IIS. Right-click on Sites and click Add Website. Set the name of the site to
appv. Set the physical path toc:\inetpub\appv. Create a binding for https using the certificate we created earlier, where alkaneweb (in my instance) is the name of my development web server. Make a note of the application pool name.
- Make sure port 443 allows inbound traffic in firewall on the web server. If not, open Windows Firewall (wf.msc), right-click on Inbound Rules. Click New Rule. Click Port. Specify TCP port 443. Select Allow Connection. Select Domain. Give the rule a name, and save it.
- Back in IIS, highlight the website, click on Authentication (Under the IIS section) and disable everything (Anonymous authentication, Basic authentication etc) and enable only Windows Authentication (assuming you’re using domain-joined computers).
- Right-click on the website and click “Edit Permissions”. Go to the Security tab. Click Edit. Click Add. Change the Location to the web server itself (not the domain). In the object name search, enter: IIS APPPOOL\[Application Pool]. Where [Application Pool] the is the name you recorded in step 2. Give it the default Read and execute permissions. Click OK. Click OK.
- With your website highlighted, open MIME Types. Click Add. The extension should be .appv and the mime type should be application/appv. This allows .appv files to be served from IIS. The trouble is, it also means that users can hit the URL of an .appv file and download it! We don’t want that. So we create a URL rewrite rule to only allow the App-V client to be served .appv files.
- With your website highlighted, click .Net Authorization Rules. Add Deny Rule. And select All Anonymous Users.
- With your website highlighted, click URL Rewrite. Click Add rule. Since the App-V Client uses the user agent string of
App Virt Client/1.0we add a rule to only permit that user agent string and deny everything else:- Requested URL: Matches the pattern
- Using: Regular Expressions
- Pattern:
.*\.(appv)$ - Ignore Case: True
- Logical Grouping: Match all
- Add a condition:
- Condition input:
{HTTP_USER_AGENT} - Check if input string: Does not match the pattern
- Pattern:
^App\sVirt\sClient/\d+\.\d+$ - Ignore case: True
- Click Ok
- Condition input:
- Action Type: Redirect
- Redirect URL:
/403.html - Append query string: True
- Redirect Type: Temporary (307)
- When you make the configurations above, it will generate a web.config file in your website’s root folder. It should look similar to this:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.web>
<authentication mode="Windows" />
<authorization>
<allow users="*" />
<deny users="?" />
</authorization>
</system.web>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".appv" mimeType="application/appv" />
</staticContent>
<rewrite>
<rules>
<rule name="Allow Specific User-Agent for .appv" enabled="true" stopProcessing="true">
<match url="\.appv$" />
<conditions>
<add input="{HTTP_USER_AGENT}" pattern="^App\sVirt\sClient/\d+\.\d+$" negate="true" />
</conditions>
<action type="Redirect" url="/403.html" redirectType="Temporary" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
We will now configure some of the optimisations detailed by Ingmar.
- In IIS, with your website highlighted, click Configuration Editor (under Management). At the top, search for
system.webServer/serverRuntime. Set the following values (cache .appv files the first time they are requested):frequentHitTimePeriod="00:00:01" frequentHitThreshold="1"
- Kernel-mode and user-mode caching are enabled by default, but here we optimise the file cache size and cache time-to-live. This registry key is used by the file cache to determine the maximum size of a file that can be cached. If the file size is greater than this value, the file will not be cached. Since there is no documented max file size for App-V 5, we set this to 8GB for the time being. Run the following PowerShell script as Administrator:
Set-ItemProperty -Path "Registry::HKLM\System\CurrentControlSet\Services\InetInfo\Parameters" -Name "MaxCachedFileSizeInMB" -Value 8192 -Type DWordThe following registry key is used by the user mode file cache and the kernel mode output cache. Both the caches run a scavenger operation for
ObjectCacheTTLevery seconds (600 seconds, or 10 minutes in our case). We retrieve the .appv package from the memory of the webserver instead of the fileserver if it’s downloaded within 10 minutes of caching.Set-ItemProperty -Path "Registry::HKLM\System\CurrentControlSet\Services\InetInfo\Parameters" -Name "ObjectCacheTTL" -Value 600 -Type DWord
And that’s it! Hop on to a domain-joined computer and try accessing your web server using, for example, https://[your-webserver]/. Hopefully you hit a page saying “Welcome to the App-V Streaming Server.”. If you get credential prompts using Microsoft Edge, make sure your site is added to the Intranet zone. We can now perform a few tests:
Testing App-V 5 Publishing (From a Domain-Joined Computer)
- Assuming you’ve placed a sample .appv file in your apps directory (called example.appv), try accessing it in a web browser using: http://alkaneweb/apps/example.appv. Hopefully you will be redirected to 403.html saying “This server can only be used for streaming from the App-V Client”.
- Now, try adding an App-V application using PowerShell:
Add-AppvClientPackage -Path https://alkaneweb/apps/example.appv
And if that worked, jump back on to your IIS server and verify that caching is working:
- In the Search box in Windows Server, type and run
perfmon. - Click the Performance Monitor node.
- Click the green Plus icon. Scroll down and expand Web Service Cache. Select and add Current File Cache Memory Usage. Restart IIS to purge the existing cache.
- From the domain-joined computer, try removing (if installed) and adding an App-V package again (even fully mount it for a test) and verify that the cache is being populated on the web server.
Now I’d proved that my streaming server was working, I used RAW to deliver my applications to endpoints using beautiful “smart” icons. A smart icon is basically a piece of digital awesomeness that enables users to click on a single icon, yet trigger multiple actions, in various contexts if required.
It took me about 2 minutes to create a smart icon that adds the package in a device context, publishes it in a user context, and launches it! All with one click!
Can We Deliver MSIX via IIS and HTTPS?
Yes we can in theory. However, MSIX doesn’t stream in the same way that App-V does so it might not be beneficial. Delivering MSIX over HTTPS utilises delivery optimisation and one of the caveats appears to be that it doesn’t play nicely with Windows Authentication enabled on the web server. So we’d need to enable anonymous authentication (we could isolate a virtual directory for msix files if needs be). Then modify the web.config file to support other mime types:
<staticContent>
<mimeMap fileExtension=".appv" mimeType="application/appv" />
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>and also modify the URL rewrite rule:
<rules>
<rule name="Only Allow Specific User-Agent" enabled="true" stopProcessing="true">
<match url=".*\.(appv|appx|msix|appxbundle|msixbundle|appinstaller)$" />
<conditions logicalGrouping="MatchAll">
<!-- Block user agents not matching 'App Virt Client' with any version -->
<add input="{HTTP_USER_AGENT}" pattern="^App\sVirt\sClient/\d+\.\d+$" negate="true" />
<!-- Block user agents not matching 'Microsoft-Delivery-Optimization' with any version -->
<add input="{HTTP_USER_AGENT}" pattern="^Microsoft-Delivery-Optimization/\d+\.\d+$" negate="true" />
</conditions>
<action type="Redirect" url="/403.html" redirectType="Temporary" />
</rule>
</rules>But even then, adding an MSIX package over HTTPS appears to be much slower than adding from an SMB network share on the same server.
It’s difficult for me to gather any performance metrics in a lab with no contention. So if anybody implements this in an enterprise environment, let me know how you get on!